CSS GRID 實作小抄
CSS Grid 是一種強大的二維佈局系統,能夠幫助我們更靈活的控制網頁元素的排列和大小。
它允許設計者在行(row)和列(column)上進行精確的控制,進而創建複雜的佈局,讓我們可以不需要依賴於浮動或定位等傳統技術。
這裡分享我閱讀 CSS Grid Layout Guide 這篇文章整理的 CSS GRID 實作筆記。
Table of Contents
Properties for the Parent (Grid Container)
宣告
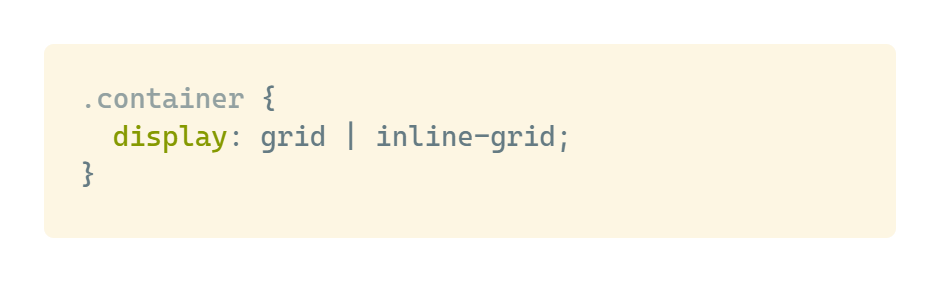
display
- 宣告我要用 grid

網格
grid-template-columns / grid-template-rows
- 網格邊線長度 & 交接點名稱
- 可直接寫寬 / 高 數字,亦可加入 [自行取名],幫網格切線取名
.png)
.png)
- 同一條網格切線可以有多個名字
.png)
- 可以用 repeat() 簡化內容
.png)
grid-template-areas
- 網格區塊配置(要搭配 grid-area)
.png)
.png)
grid-auto-rows / grid-auto-columns
- 隱形網格邊線長度
- 指定任何自動生成的隱形網格邊線長度,我們可以根據以下流程說明思考 grid-auto-rows / grid-auto-columns 是如何被創建:
.png)
.png)
.png)
.png)
.png)
.png)
grid-auto-flow
- 未定位 item 排列流向
- 如果我們有未在網格上明確定位的 item,則自動佈局算法會自動將這些項目放置在網格上,而此屬性是用於控制自動佈局算法的工作方式,它會決定未定位 item 排列的流向。
以下舉例說明:
.png)
我們定義了一個具有五列和兩行的網格,並且將 grid-auto-flow 設置為 row(這也是預設值):
.png)
在將 items 放置到網格上時,我們只為其中兩個 items 指定了位置:
.png)
因為我們將 grid-auto-flow 設置為 row,所以網格將如下所示:
.png)
如果我們改成將 grid-auto-flow 設置為 column,則 item-b、item-c 和 item-d 將沿著列向下排列:
.png)
.png)
容器整體
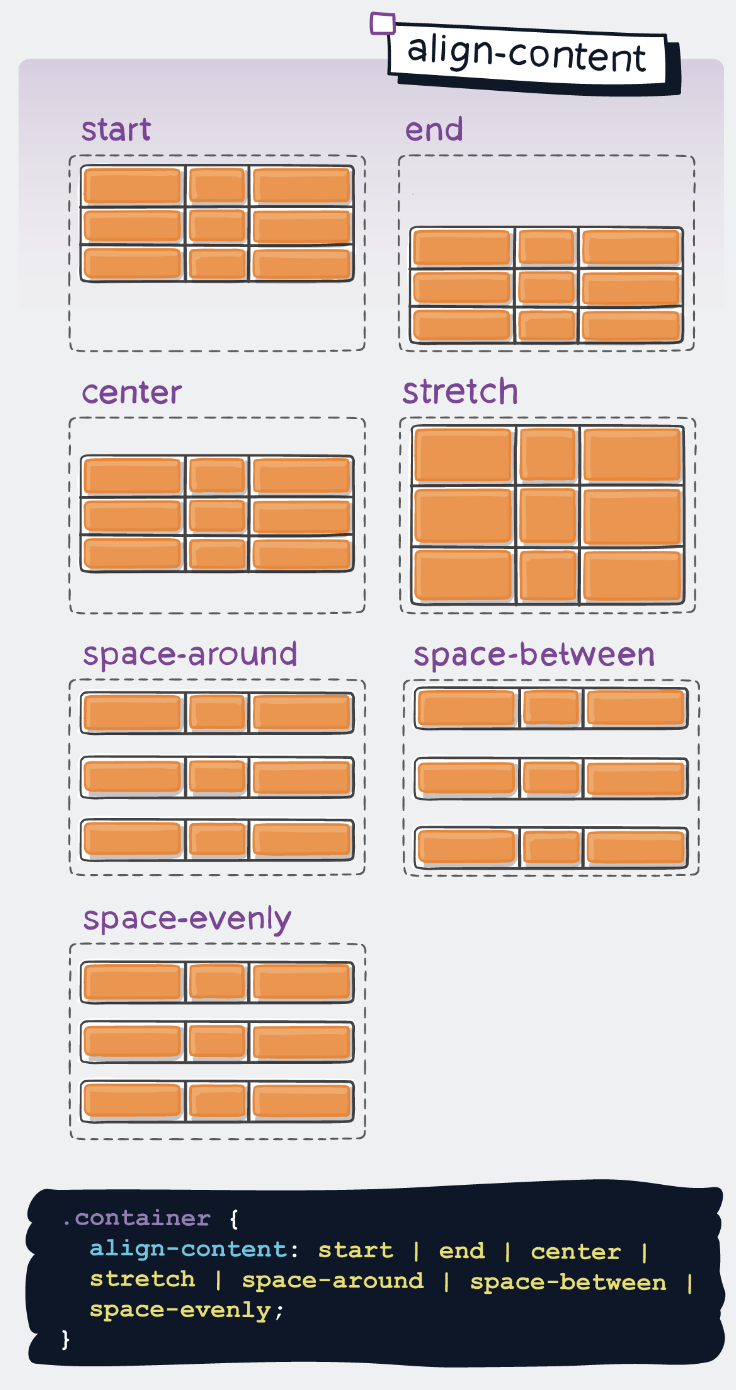
align-content
- 容器整體的垂直對齊方式

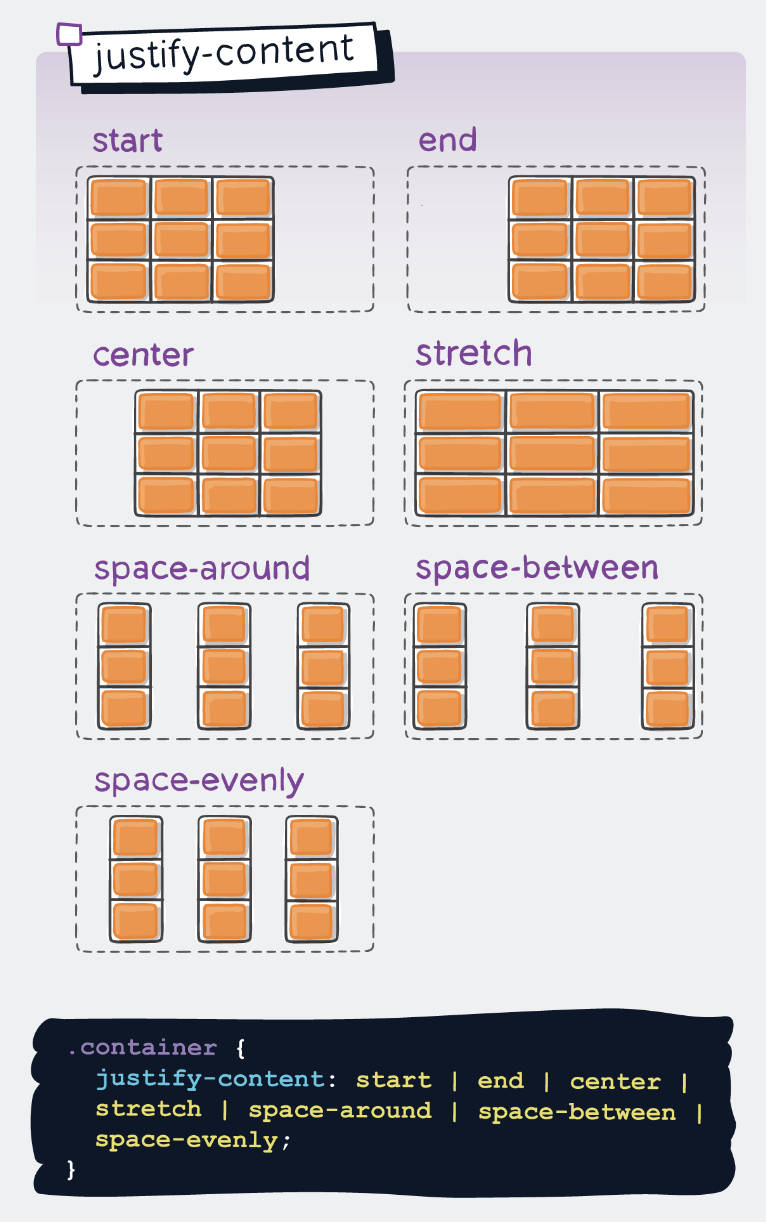
justify-content
- 容器整體的水平對齊方式

place-content
- 容器整體的垂直+水平對齊方式
- 用法: place-content: align-content justify-content;,也可以只設一個數字,代表 align-content = justify-content

容器內
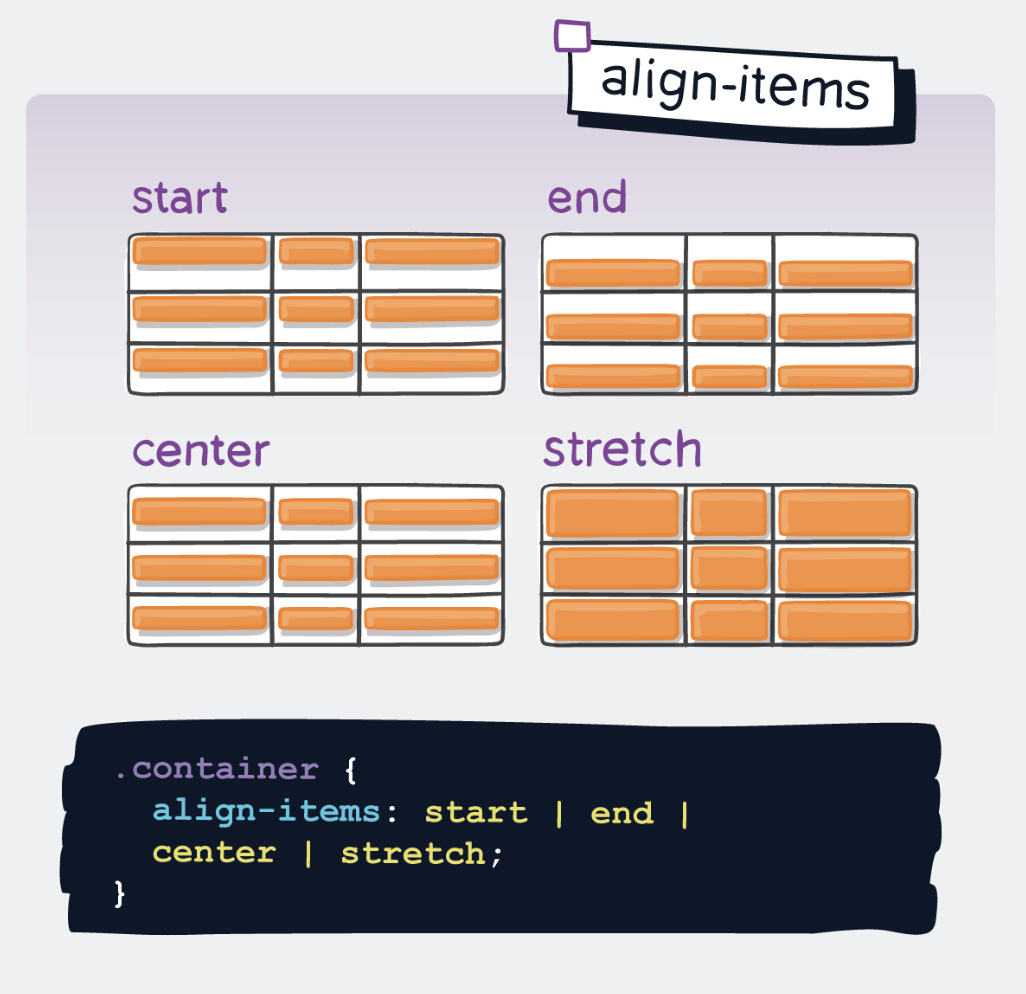
align-items
- 容器內每個網格內容的垂直對齊方式

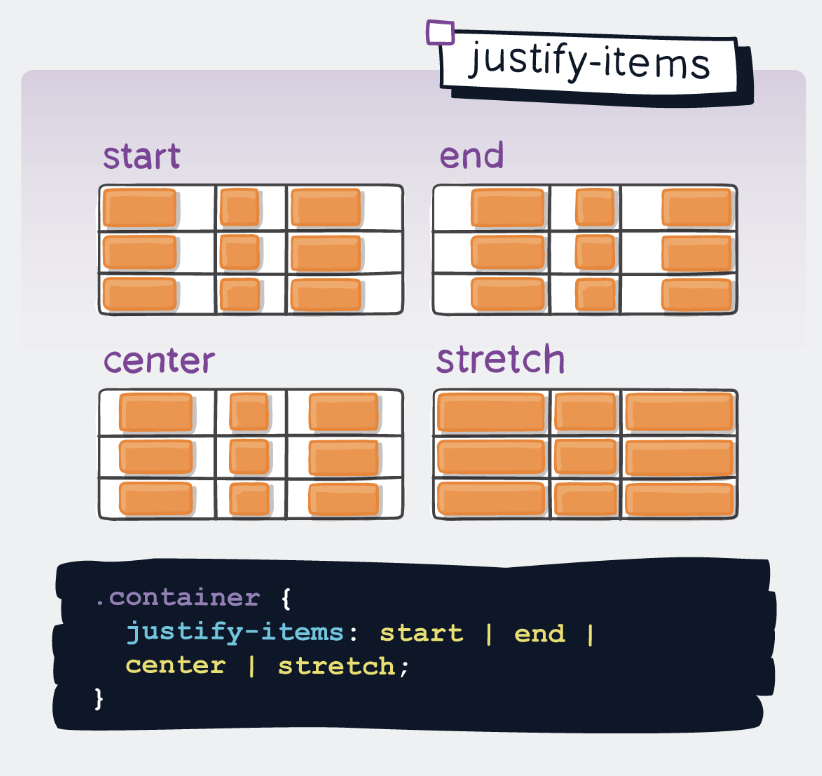
justify-items
- 容器內每個網格內容的水平對齊方式

place-items
- 容器內每個網格內容的垂直+水平對齊方式
- 用法: place-items: align-items justify-items;,也可以只設一個數字,代表 align-items = justify-items

網格間空隙
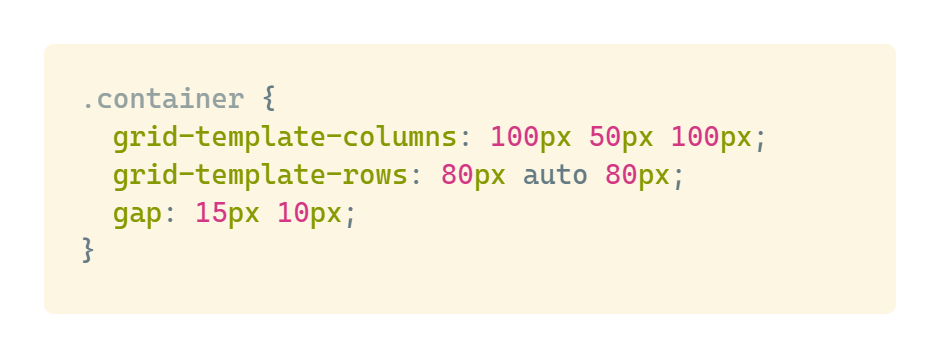
row-gap / column-gap
- 網格間的空隙
.png)
.png)
gap
- 網格間的空隙
- 用法: gap: row-gap column-gap;,也可以只設一個數字,代表 row-gap = column-gap

Properties for the Children(Grid Items)
grid-column-start / grid-column-end / grid-row-start / grid-row-end
- 決定 item 的格子從哪開始、到哪結束
.png)
.png)
.png)
.png)
- 注意事項
- 如果沒有宣告 grid-column-end 或 grid-row-end,則該項目預設會跨越 1 個網格軌道 (track)。
- 項目之間可以互相重疊,可以使用 z-index 來控制它們的堆疊順序。
grid-column / grid-row
- 決定 item 的格子從哪開始、到哪結束
.png)
.png)
.png)
- 注意事項
- 如果未宣告終止線的數值,該項目將預設跨越 1 個軌道 (track)。
grid-area
- 決定 item 的格子從哪開始、到哪結束
.png)
- 作為為項目指定名稱的一種方式:
.png)
- 作為簡寫(short-shorthand)來同時設定 grid-row-start + grid-column-start + grid-row-end + grid-column-end:
.png)
.png)
.png)
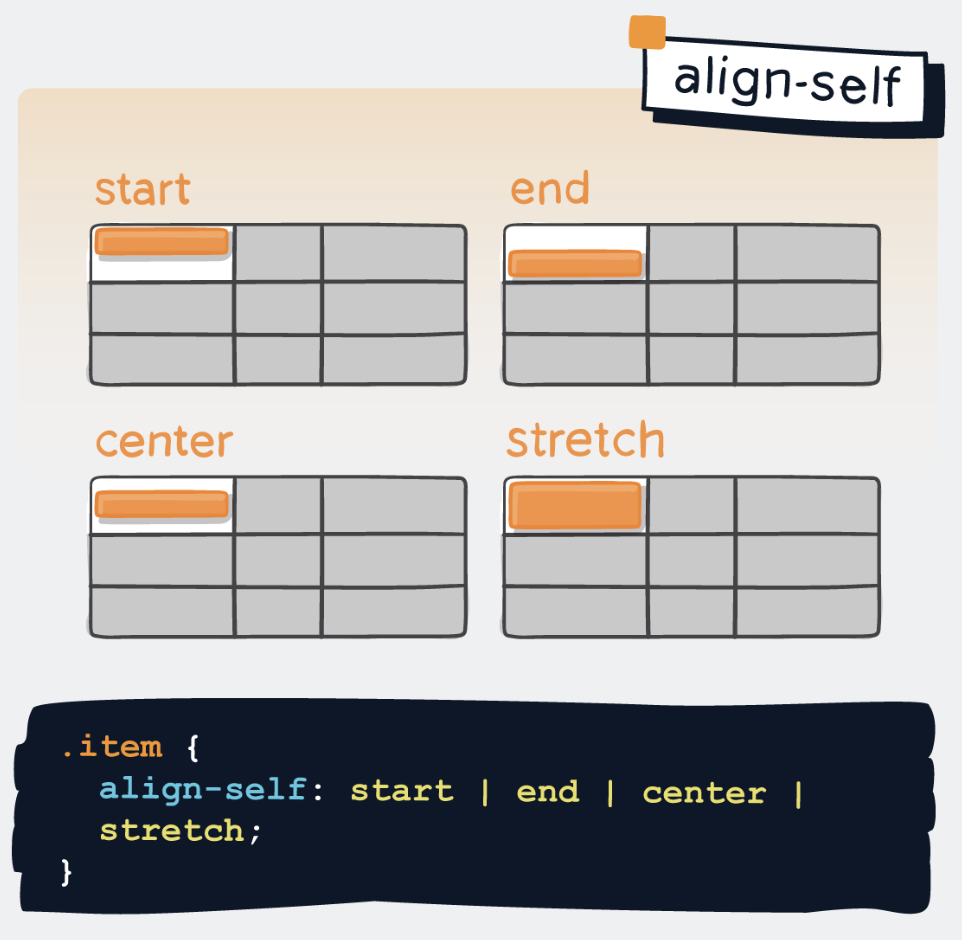
align-self
- 此網格內容的垂直對齊方式

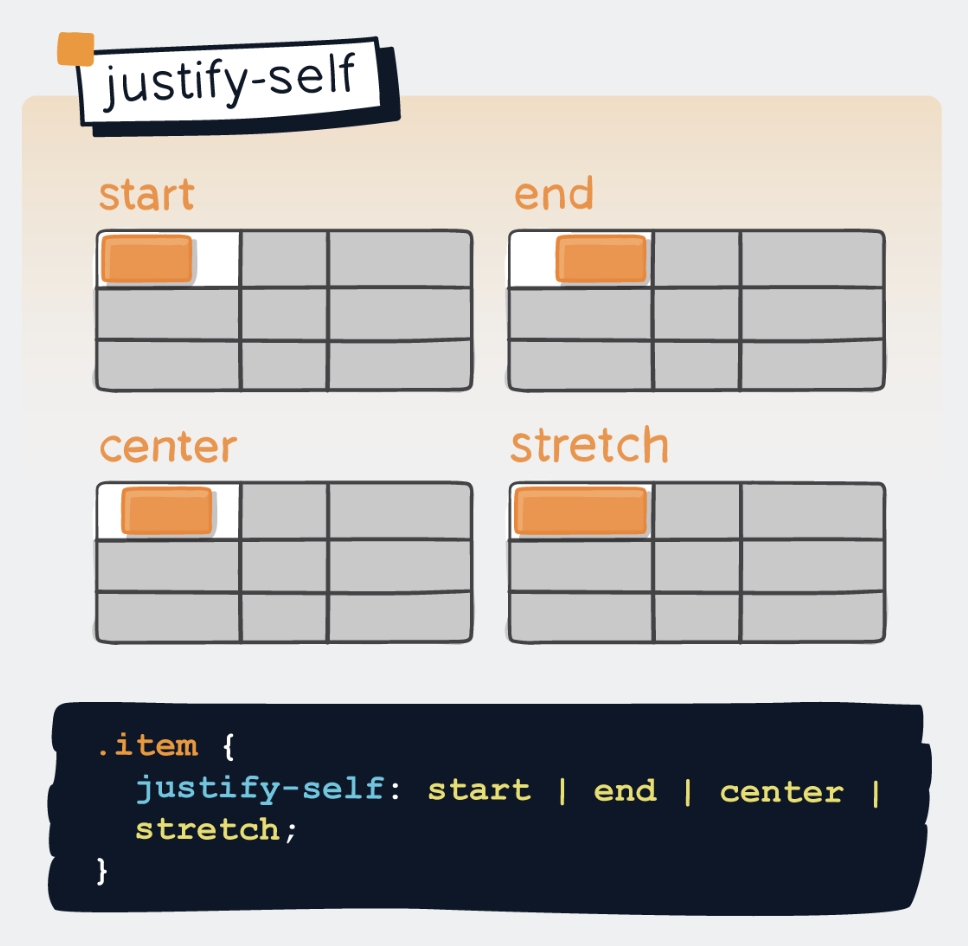
justify-self
- 此網格內容的水平對齊方式

place-self
- 此網格內容的垂直+水平對齊方式
- 用法: place-self: align-self justify-self;,也可以只設一個數字,代表 align-self = justify-self
.png)
.png)