CSS Flexbox 實作小抄
CSS Flexbox 是一種強大的佈局模型,能夠幫助我們簡化和靈活化網頁元素的排版。
它特別適合於需要響應式設計的場景,可以自動調整元素的大小和排列方式,以適應不同的設備和螢幕尺寸。
這裡分享我閱讀 CSS Flexbox Layout Guide 這篇文章整理的 CSS Flexbox 實作筆記。
Table of Contents
Properties for the Parent (flex container)
宣告
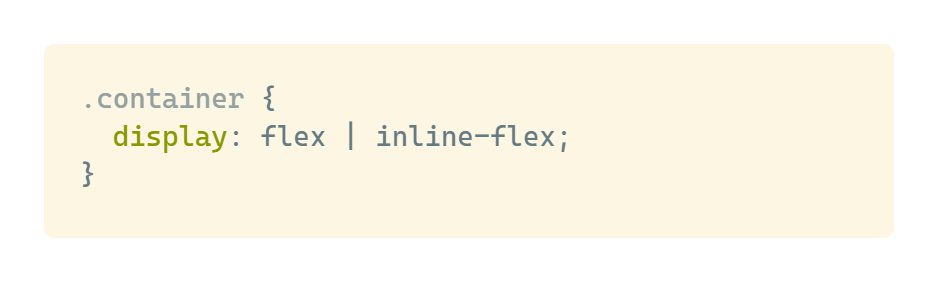
display
- 宣告我要用 flex

排列方向與換行
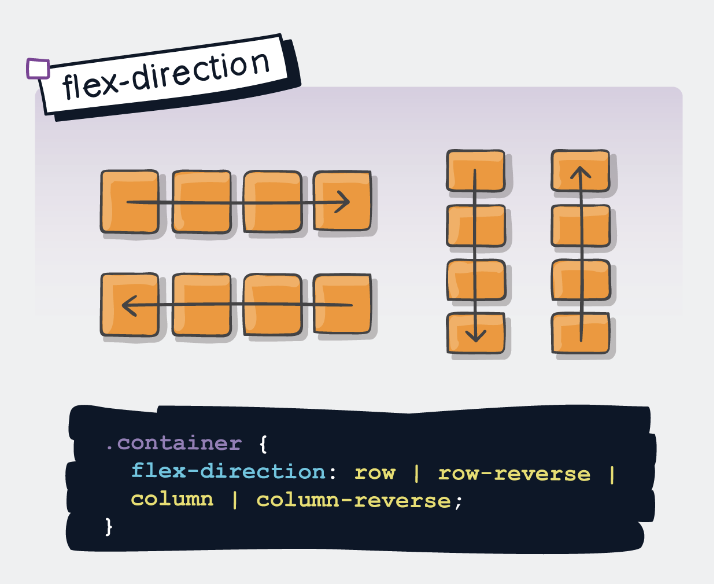
flex-direction

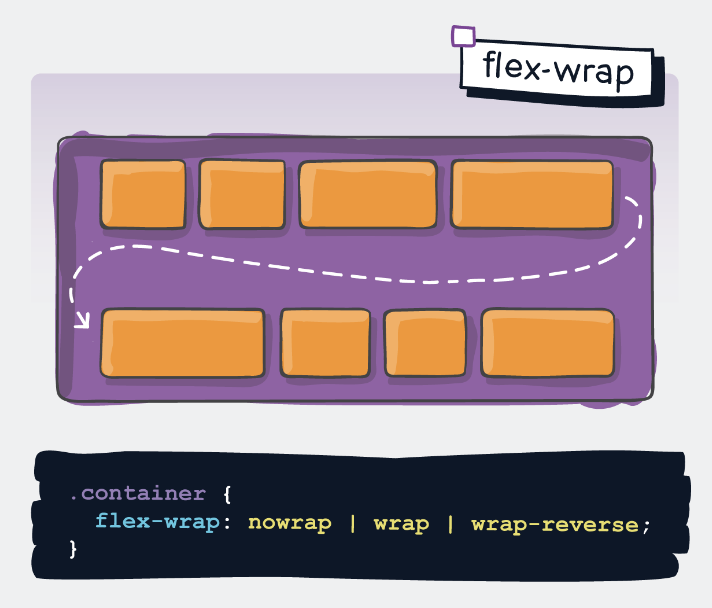
flex-wrap

flex-flow
- = flex-direction + flex-wrap
- 預設值是 row nowrap

對齊方式
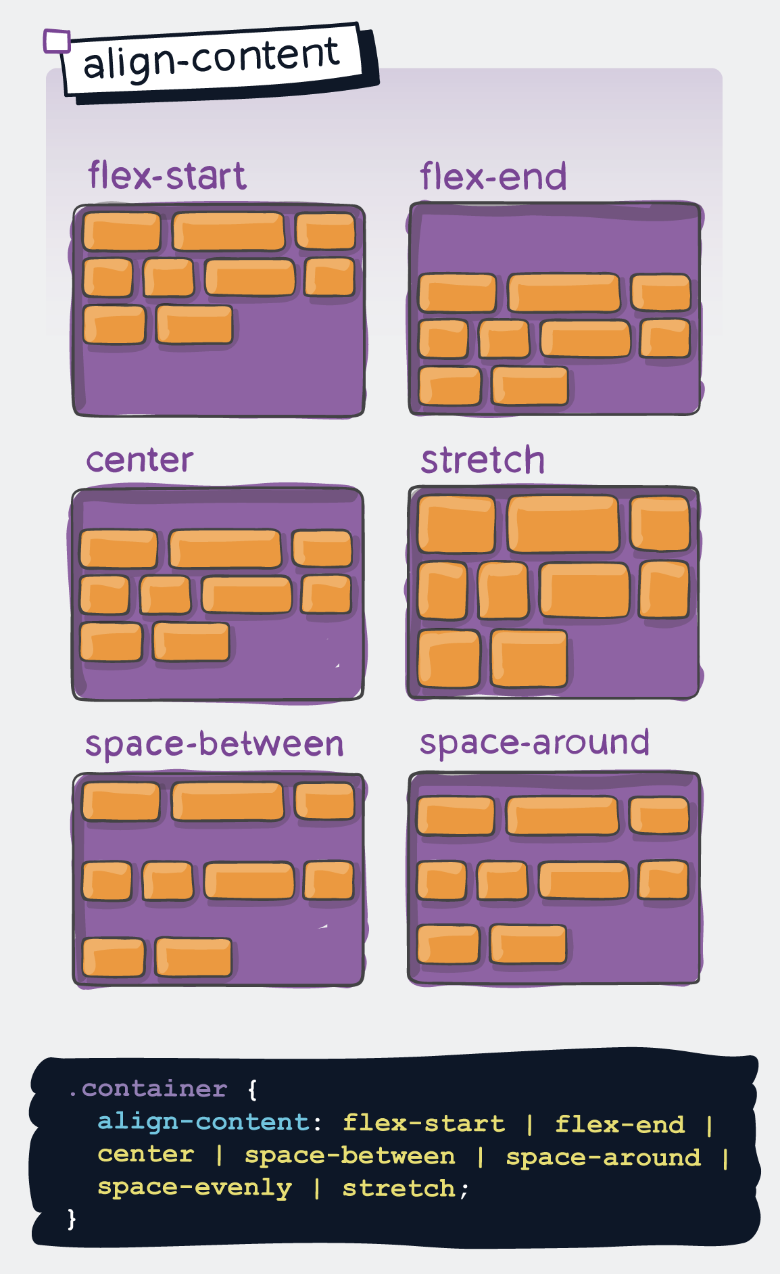
align-content

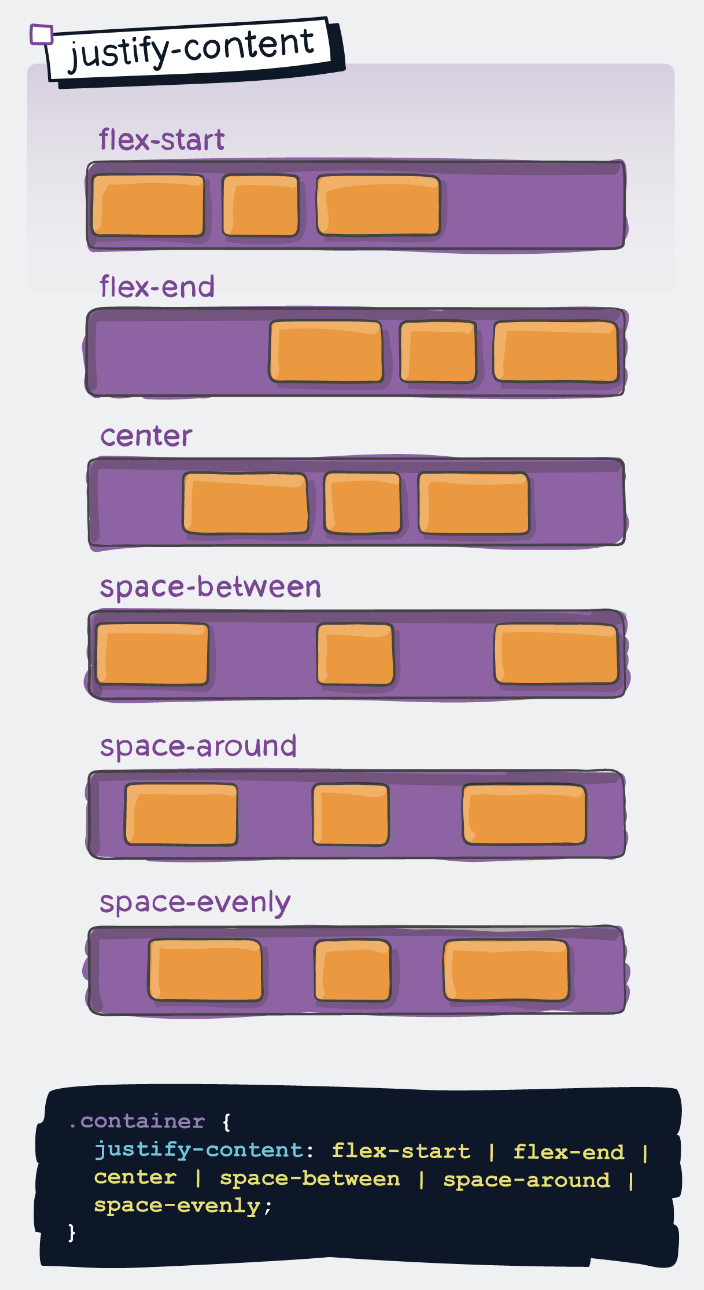
justify-content

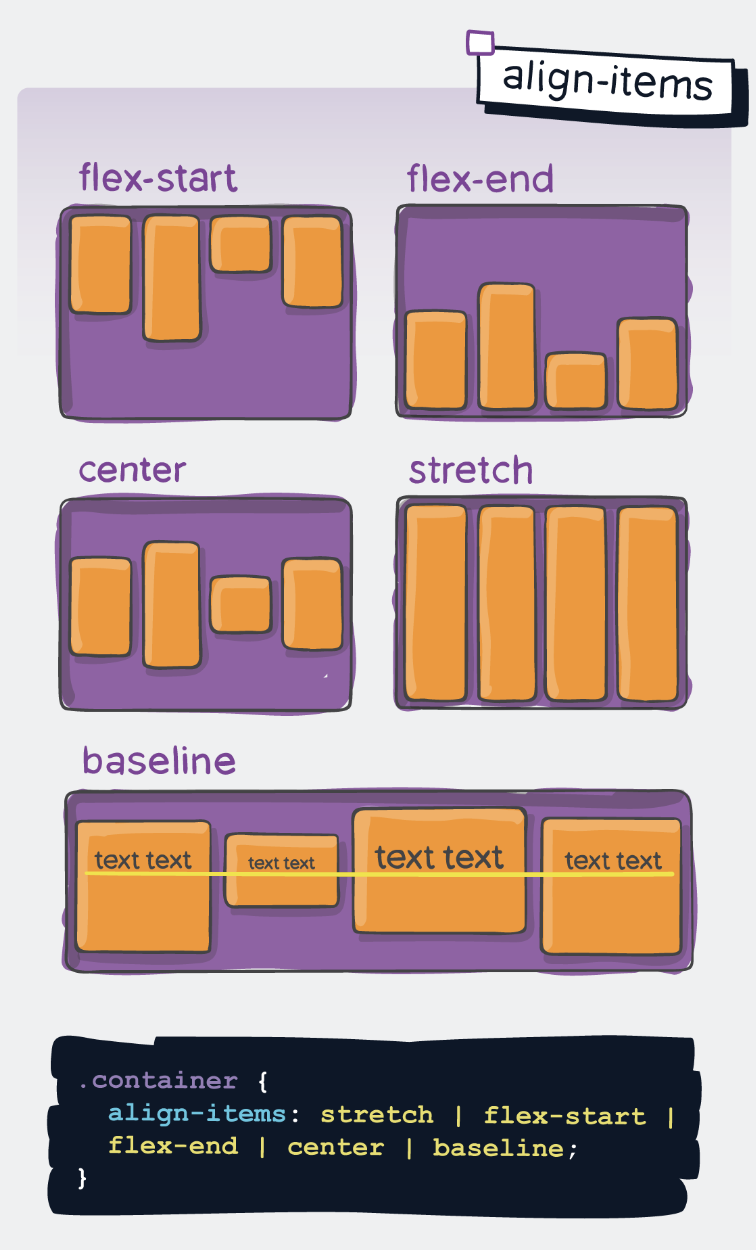
align-items

空隙
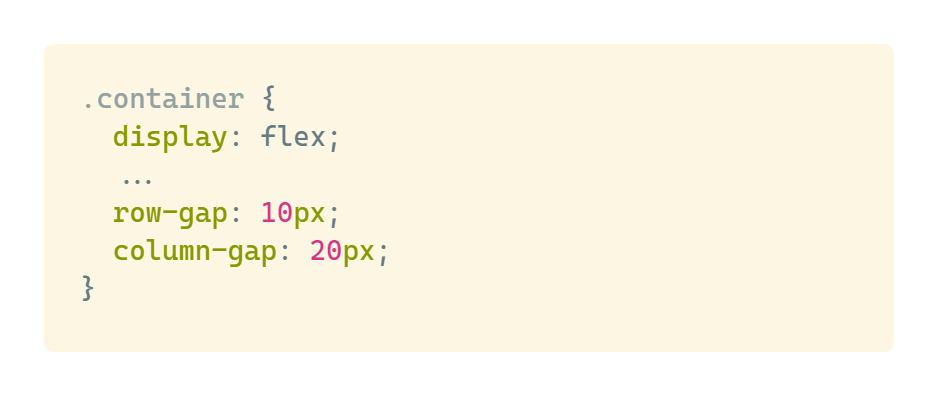
row-gap / column-gap

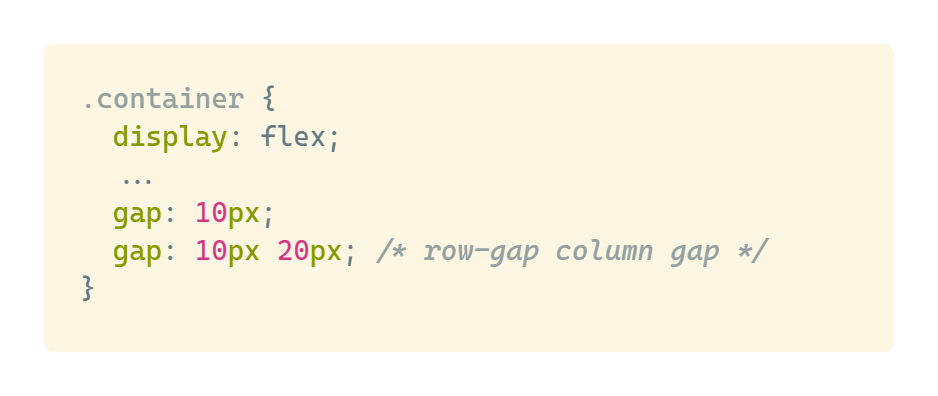
gap

Properties for the Children (flex items)
order

flex-grow / flex-shrink / flex-basis 以及它們的縮寫 flex
這個部份我覺得我好像沒有真的理解,也懷疑實作上是否會很常用到這些屬性,決定等真的需要用到時再來了解。
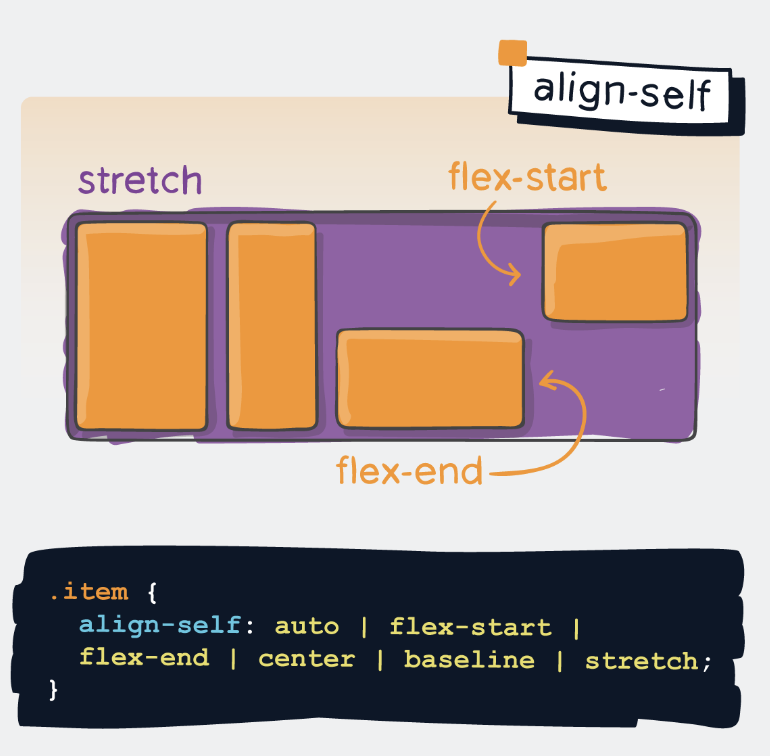
align-self

其他推薦
可到 Flexbox Playground 網站測試實際效果。